Contact Us Page Codepen In CodePen whatever you write in the HTML editor is what goes within the tags in a basic HTML5 template So you don t have access to higher up elements like the tag If you want to add classes there that can affect the whole document this is the place to do it
Today we proudly introduce our collection of CSS contact forms a curated compilation of hand picked free HTML and CSS contact form code examples sourced from CodePen GitHub and various other esteemed resources A contact page is the best way for website visitors to contact you Here are 12 of the best free HTML5 contact form contact us page templates and examples in 2022
Contact Us Page Codepen

Contact Us Page Codepen
https://i.ytimg.com/vi/QWODB684vhw/maxresdefault.jpg

How To Use CodePen To Improve Your Skills YouTube
https://i.ytimg.com/vi/G9J-KcqcQYY/maxresdefault.jpg

Apps Script Using Codepen To Layout Your HTML And CSS YouTube
https://i.ytimg.com/vi/z36lBPcNweM/maxresdefault.jpg
Contact form Just another contact form with neat CSS animations and built with React These flexible bootstrap contact form examples will give a strong base to create a custom contact page that can elicit positive emotions from your audience Collection of intuitive and easy to use bootstrap contact form contact us page designs that you can use in web and app design
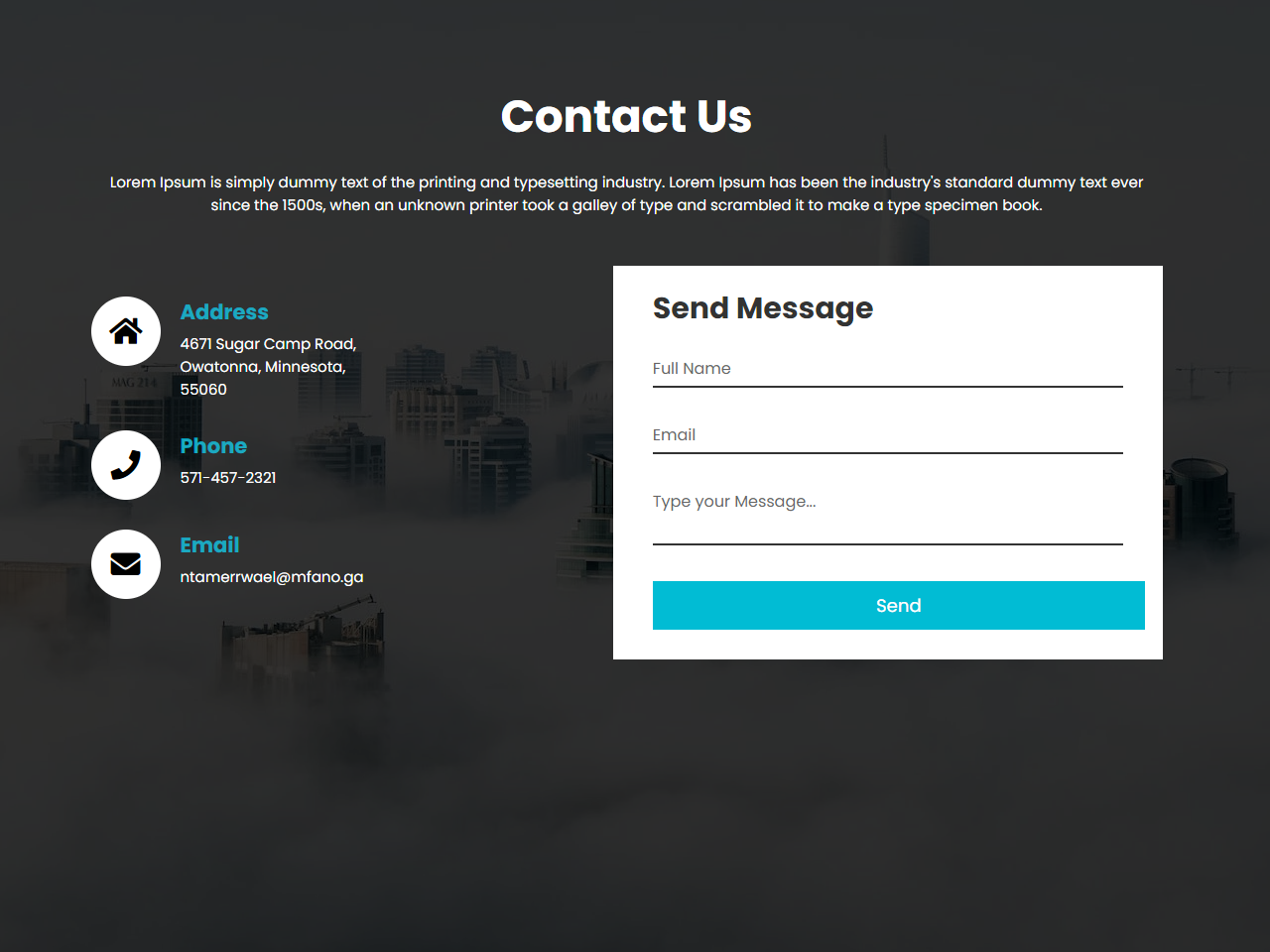
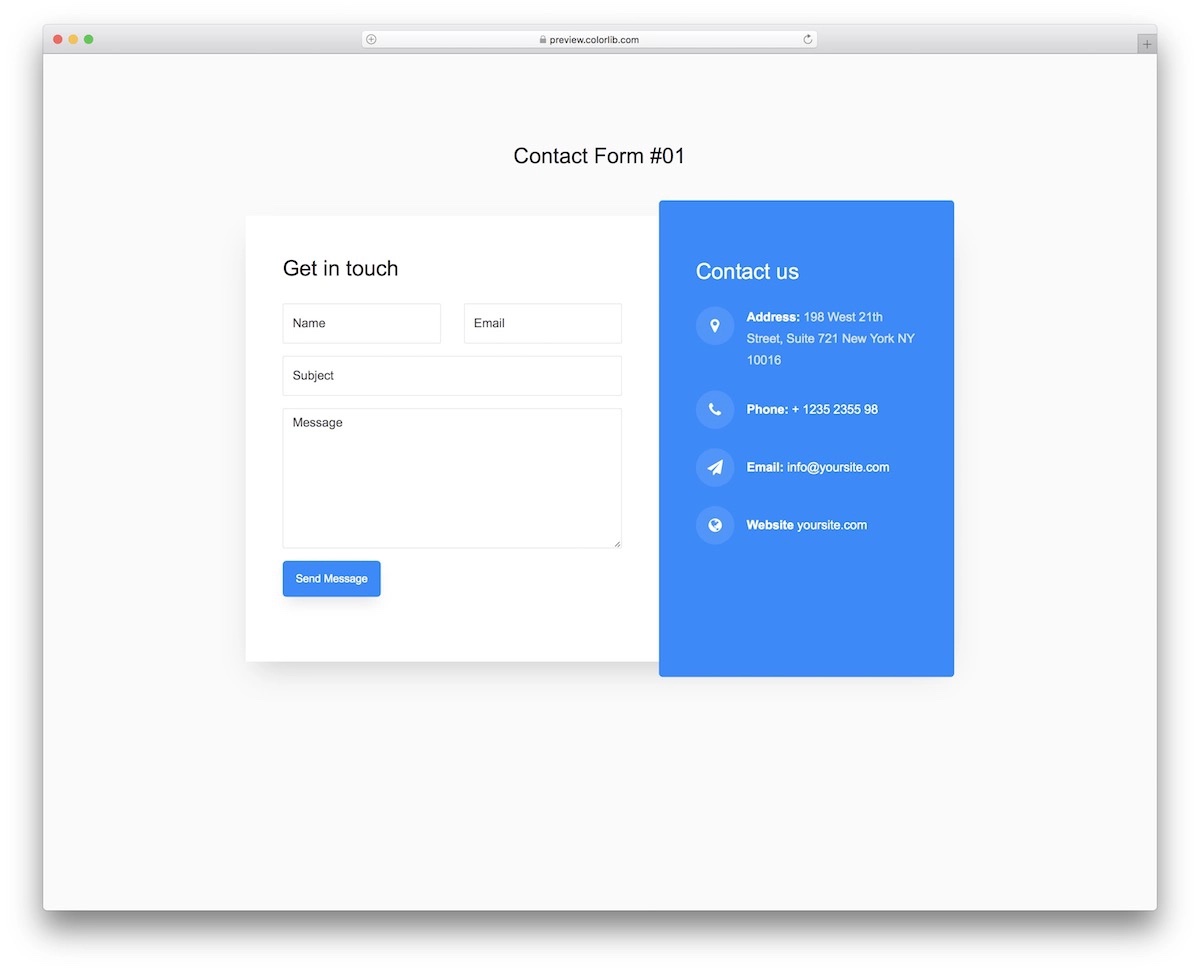
Let us dive into the world of web design through codePen and look at all the wonderful contact us page examples that can be used by you for inspiration or reference 1 Minimal Contact Page Example About External Resources You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we ll apply it in the order you have them before the CSS in the Pen itself
More picture related to Contact Us Page Codepen

Responsive ChatBox UI Design Using Only HTML And CSS Free Source Code
https://i.ytimg.com/vi/UV0u6CST7Pk/maxresdefault.jpg

Minimal Responsive Login Page HTML TailwindCSS Speed Coding
https://i.ytimg.com/vi/eHQbiqFvS0g/maxresdefault.jpg

Landing Page Design With Animation Using HTML CSS Waves Animation
https://i.ytimg.com/vi/I6wlnpTUMDs/maxresdefault.jpg
The contact page is the best way for a visitor to reach out to you But how to design a nice contact us page that make it easier for website visitors to contact you Here I ve provided 12 of the best free HTML5 contact form contact Inspired by some of the inputs on UI8 I threw together a contact form on codepen for your code poking pleasure http codepen io JonLehman full yOdbOG It s all done with CSS so the form doesn t actually send out emails but all you d have to do is integrate the necessary PHP
[desc-10] [desc-11]

Responsive Navbar Menu With HTML TailwindCSS Mobile First Navbar
https://i.ytimg.com/vi/4Rj4-1RUHBk/maxresdefault.jpg

About Us Page Bootstrap 5 Codepen Infoupdate
https://www.codehim.com/wp-content/uploads/2023/11/Contact-Us-Page-Design-in-HTML-Code.png

https://codepen.io › nguyn-tn-thng › pen › jOqEdZW
In CodePen whatever you write in the HTML editor is what goes within the tags in a basic HTML5 template So you don t have access to higher up elements like the tag If you want to add classes there that can affect the whole document this is the place to do it

https://freefrontend.com › css-contact-forms
Today we proudly introduce our collection of CSS contact forms a curated compilation of hand picked free HTML and CSS contact form code examples sourced from CodePen GitHub and various other esteemed resources

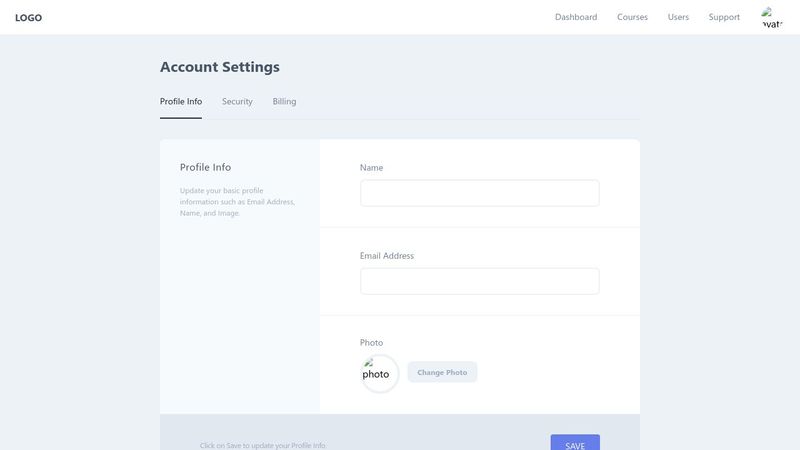
CodePen Tailwind CSS Dashboard Settings

Responsive Navbar Menu With HTML TailwindCSS Mobile First Navbar

Contact Us Form

Pin On Css

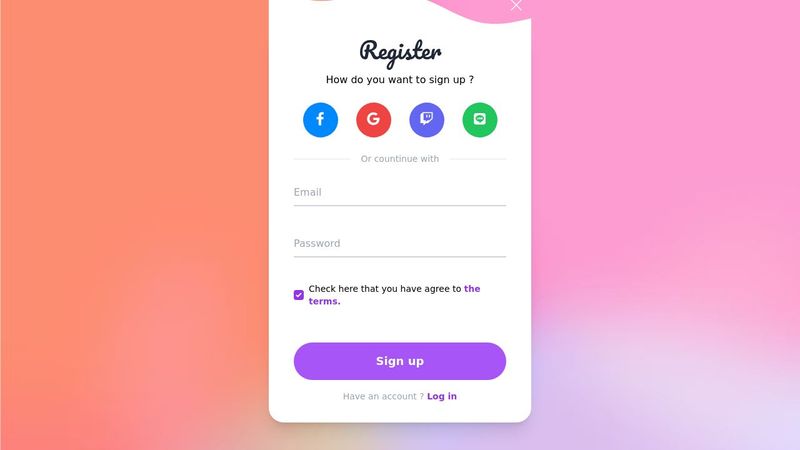
CodePen Tailwind CSS Register Form 2

20 CSS Text Hover Effects From Codepen Graphic Pie

20 CSS Text Hover Effects From Codepen Graphic Pie

The CodePen Spark

How A CodePen Support Ticket Turned Into A Great Conversation Equal Entry

10 Top Class Bootstrap Contact Forms 2022 AdminLTE IO
Contact Us Page Codepen - [desc-14]