Bootstrap About Us Page Codepen In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but
Because the bootstrap select is a Bootstrap component and therefore you need to include it in your code as you did for your V3 NOTE this component only works in bootstrap 4 In Bootstrap 4 one should use the text center class to align inline blocks NOTE text align center defined in a custom class you apply to your parent element will work
Bootstrap About Us Page Codepen

Bootstrap About Us Page Codepen
https://i.ytimg.com/vi/GZy_sSHtwf0/maxresdefault.jpg

Our Service Section Design With Html Css And Bootstrap YouTube
https://i.ytimg.com/vi/MjBvfkfEHpU/maxresdefault.jpg

About Us Page Bootstrap 5 Codepen Infoupdate
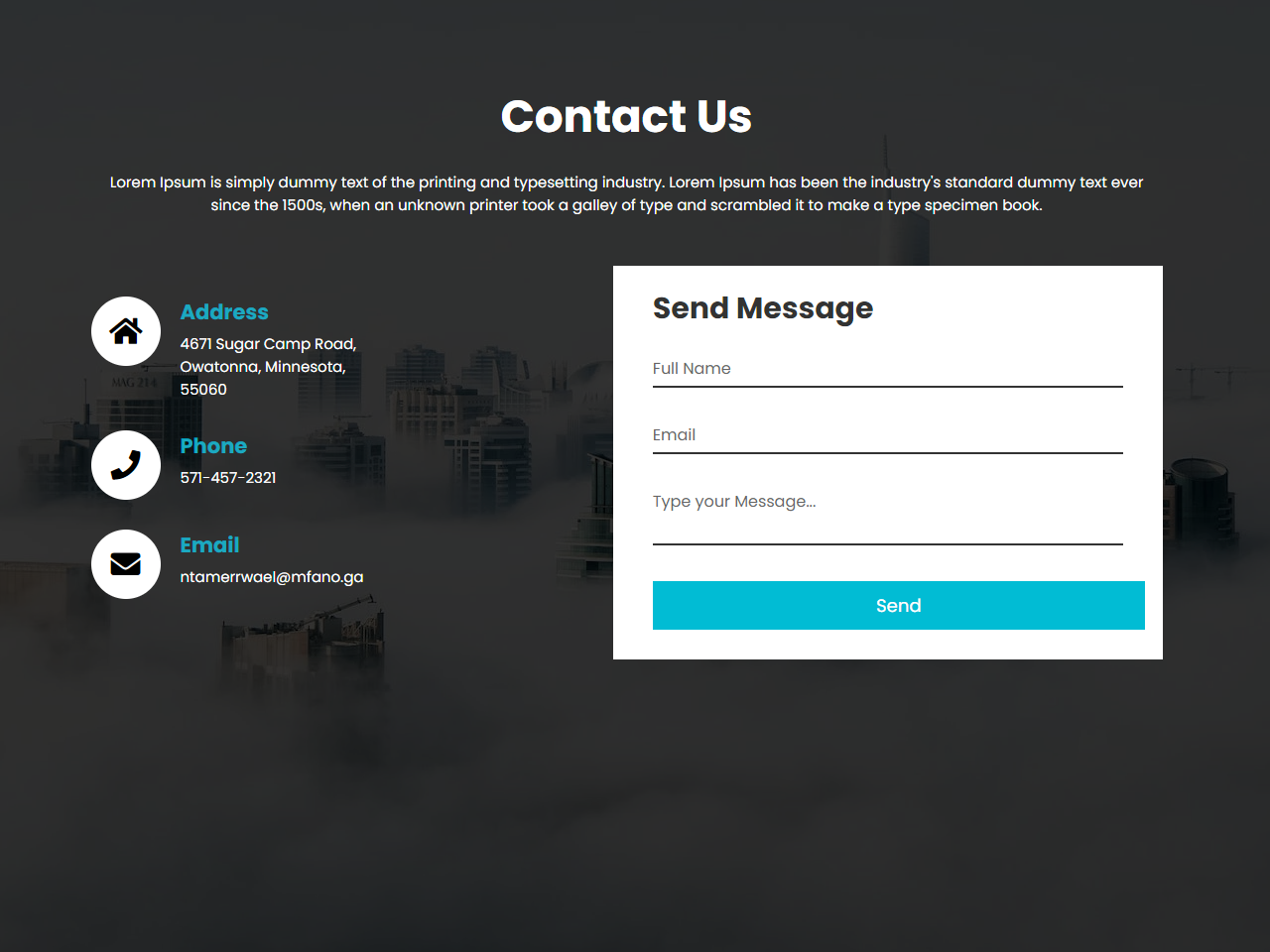
https://www.codehim.com/wp-content/uploads/2023/11/Contact-Us-Page-Design-in-HTML-Code.png
Because you are using compiled version of bootstrap css you are not able to change sass variables and only able to change css variables If you are not using compiled I m struggling to make the a row stretch to fill the rest of the available height I tried adding h 100 to the row class but that causes a white space at the bottom of the screen
In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the In computing a bootstrap loader is the first piece of code that runs when a machine starts and is responsible for loading the rest of the operating system In modern computers it s stored in
More picture related to Bootstrap About Us Page Codepen

Pin On Css
https://i.pinimg.com/originals/e4/f0/63/e4f06304f1c86248ca8881b99aacf4d2.jpg

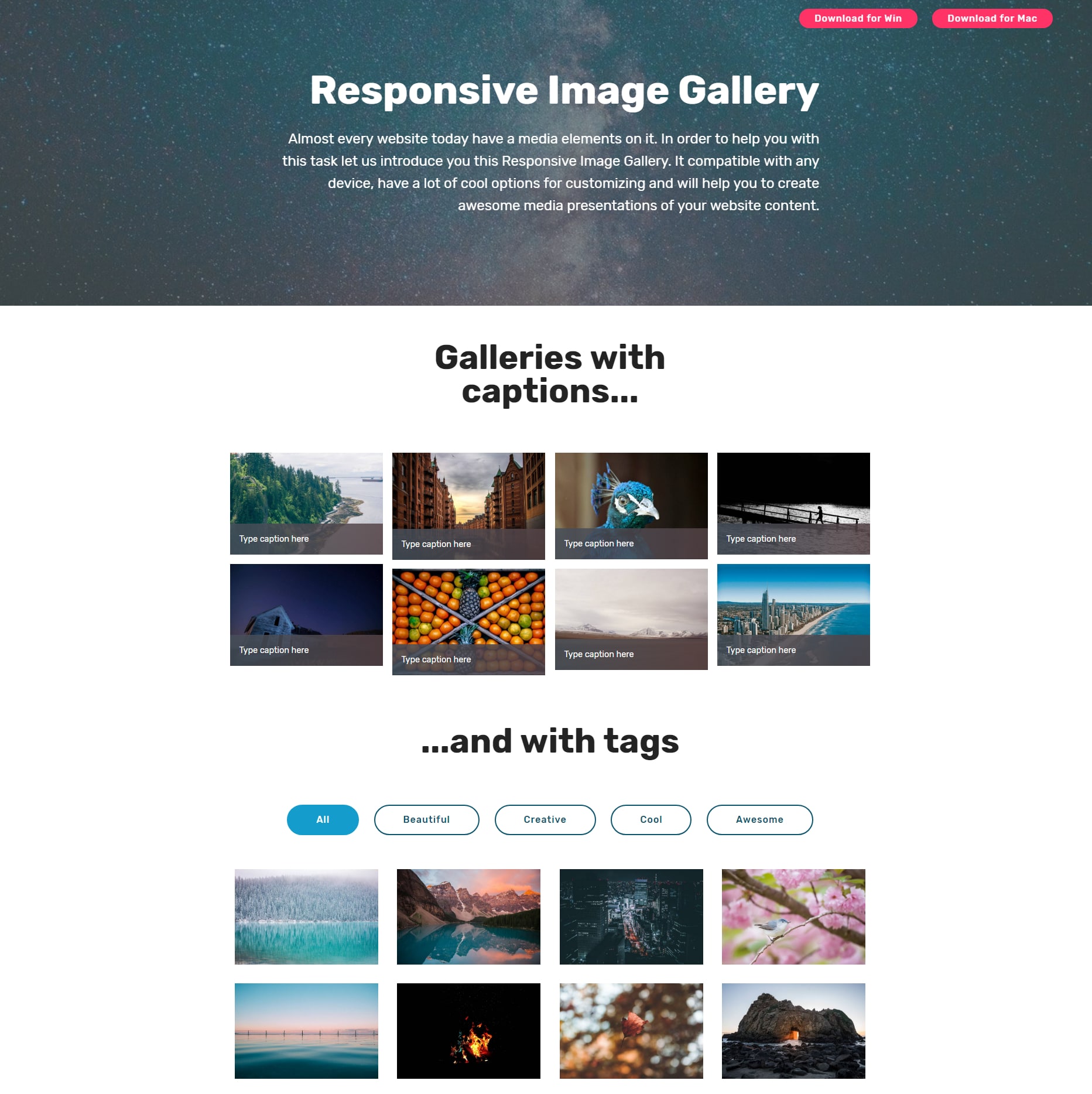
CSS Image Gallery
https://mobirise.com/bootstrap-gallery/assets1/images/responsive-image-galleries.jpg

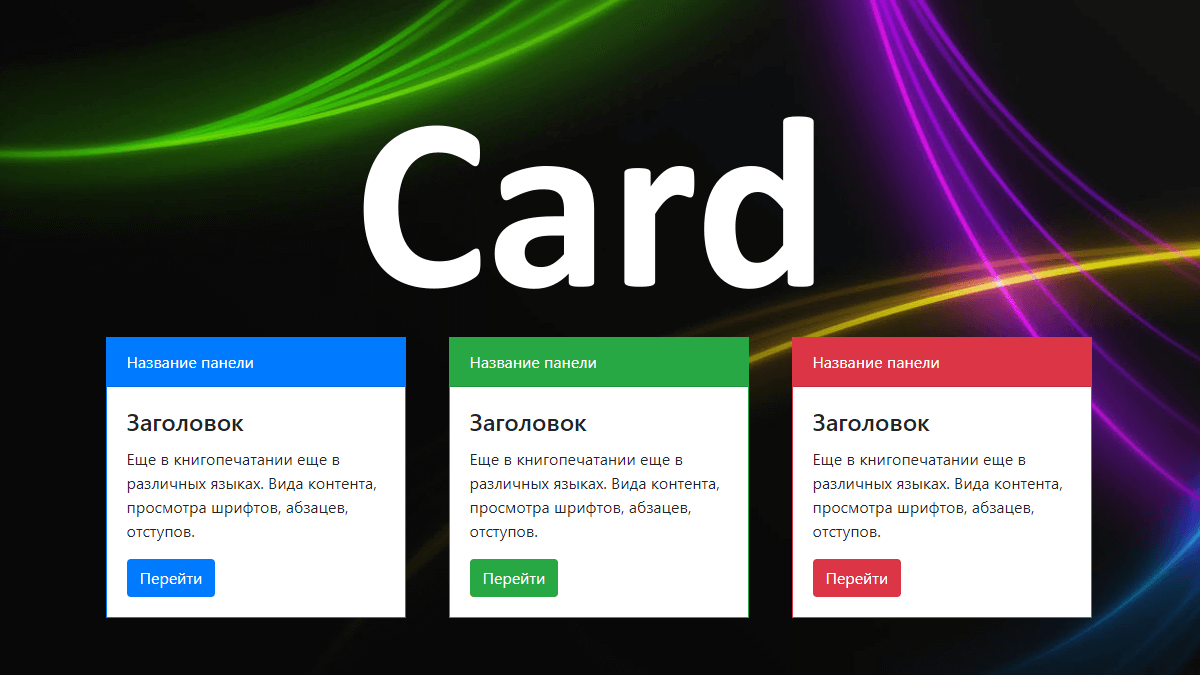
Bootstrap 4 Card Riset
https://itchief.ru/assets/img/previews/bootstrap-4-card.png
I m trying out Bootstrap and I was wondering how I can fix the footer on the bottom without having it disappear from the page if the content is scrolled Additionally Bootstrap 5 introduces new grid gutter classes that can be used to adjust the spacing between columns The guttter is set on the row instead of each col inside the row For
[desc-10] [desc-11]

Bootstrap Footer V01 Free Modern Footer Template 2025 Colorlib
https://colorlib.com/wp/wp-content/uploads/sites/2/bootstrap-footer-01.jpg

Login Form Using Html Css And Javascript Archives Codeconia Learn Hot
https://i.ytimg.com/vi/oThfk6fuhlw/maxresdefault.jpg

https://stackoverflow.com › questions
In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but

https://stackoverflow.com › questions
Because the bootstrap select is a Bootstrap component and therefore you need to include it in your code as you did for your V3 NOTE this component only works in bootstrap 4

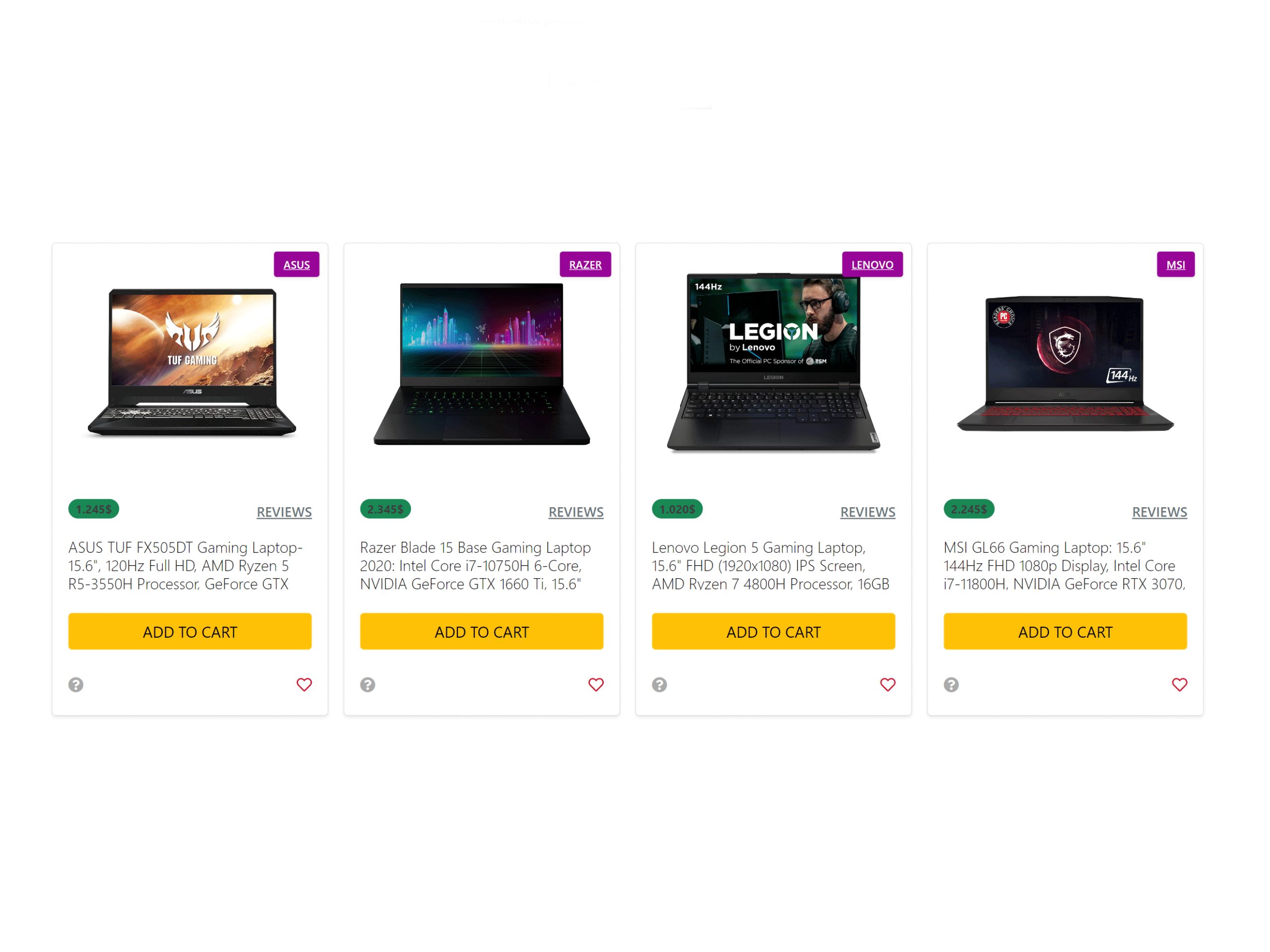
Bootstrap 5 Product Card Template CodeHim

Bootstrap Footer V01 Free Modern Footer Template 2025 Colorlib

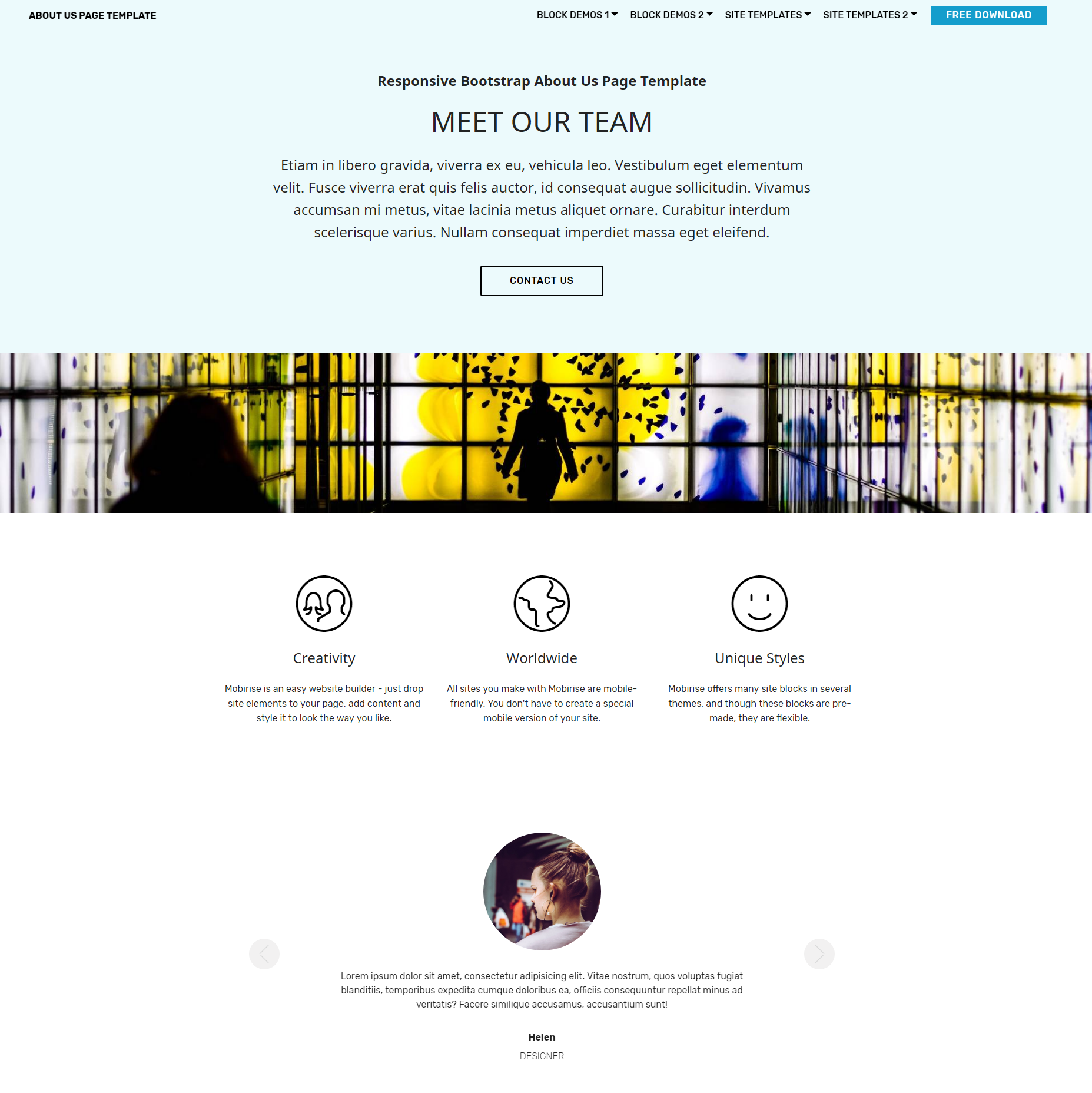
Bootstrap About Us Section Template FreeFrontend dev

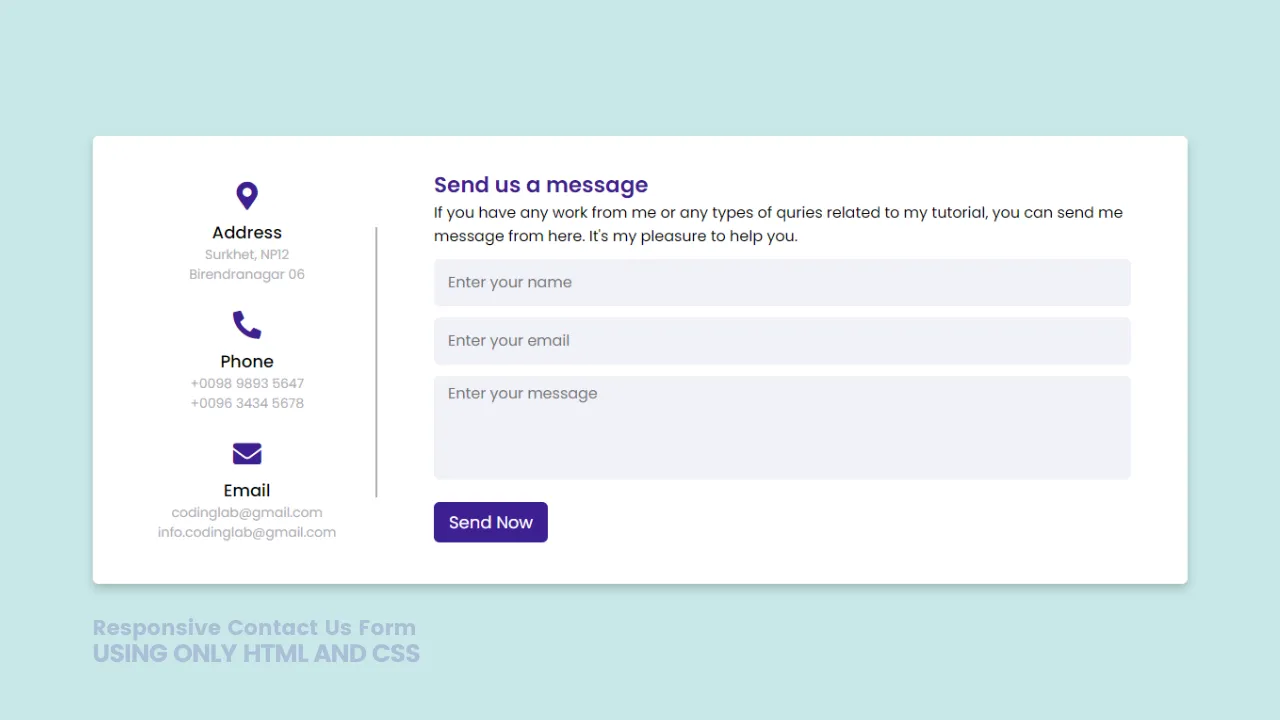
Contact Us Form In HTML And CSS Free Code

About Us Page Template Html Code Get What You Need For Free

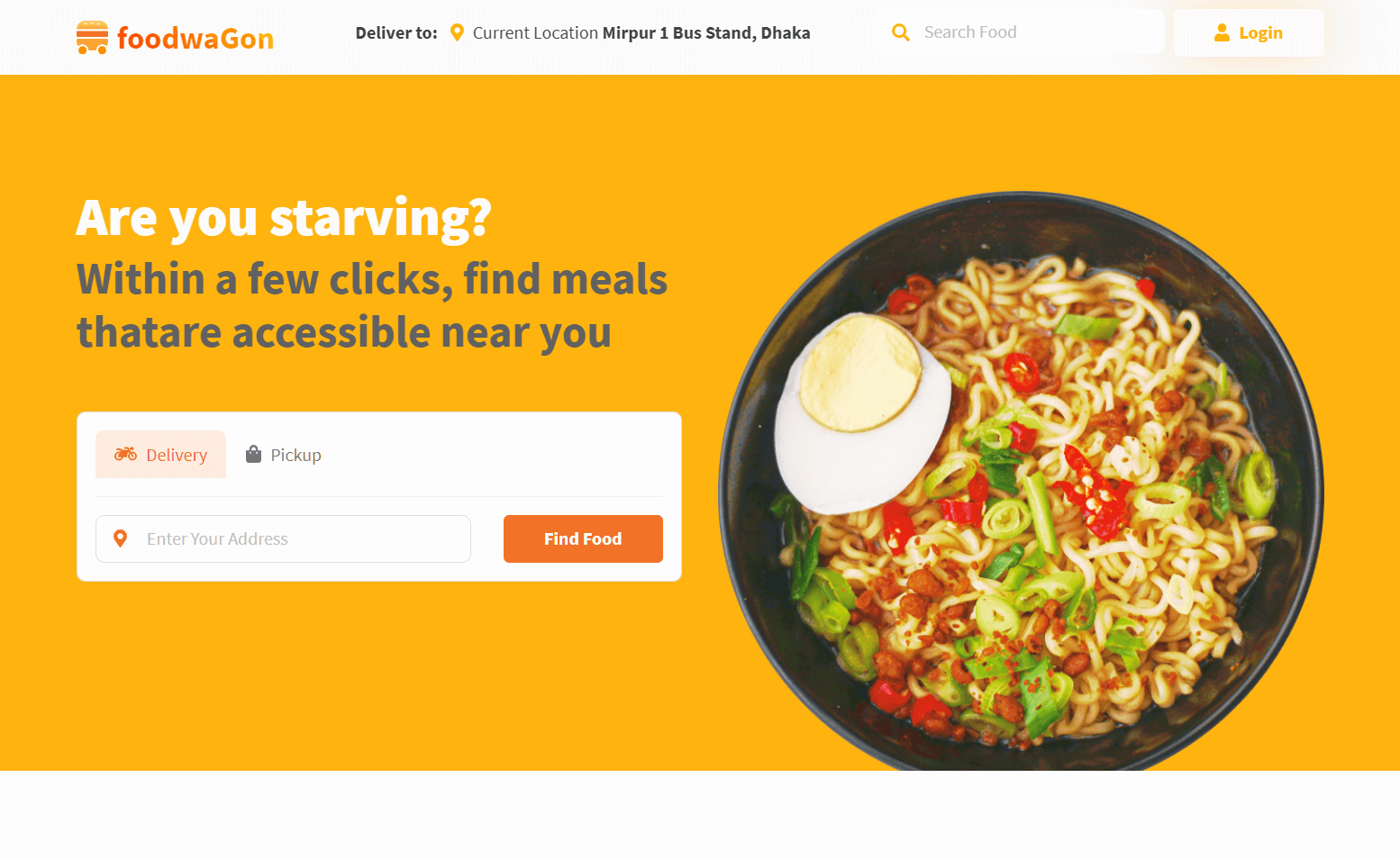
Need Help Wit Product Landing Page 4 2 HTML CSS The FreeCodeCamp Forum

Need Help Wit Product Landing Page 4 2 HTML CSS The FreeCodeCamp Forum

Bootstrap Footer Template Free Printable Form Templates And Letter

30 Best Free Bootstrap Footer Examples 2022 UiCookies

Medic Care Free Bootstrap 5 HTML5 Healthcare Website Template
Bootstrap About Us Page Codepen - In computing a bootstrap loader is the first piece of code that runs when a machine starts and is responsible for loading the rest of the operating system In modern computers it s stored in