Should Airbag Light Be On Or Off Uncover the secrets to mastering absolute positioning in CSS Learn how to troubleshoot common issues and create seamless web designs
Padding inherit on the position absolute child element does indeed work if you re just looking for the child to respect the parent s padding However if you re looking to add additional padding If you are placing an element with absolute position you need the base element to have a position value other than the default value In your case if you change the position value of the
Should Airbag Light Be On Or Off

Should Airbag Light Be On Or Off
https://i.ytimg.com/vi/gbf9o3m34Iw/maxresdefault.jpg

Gibbet Hill Farm
https://www.gibbethillfarm.com/wp-content/uploads/2023/03/GHF-Flower-CSA-1024x1024.jpg

AFK SPIN FALL GUYS 4629 4492 6570 Elegantchad Fortnite
https://cdn-0001.qstv.on.epicgames.com/vHFkeDAGsNANCZxGIw/image/landscape_comp.jpeg
Typically you will have a parent div that is position relative and then child elements that are position absolute to keep them positioned within the parent To position a menu at Elements with position absolute will overlap following nearby elements because they will shift The gap of shifting will be equal to the sum of the sizes of the elements with
This are some questions I stumbled upon on the net regarding CSS position which can cause a real headache if you don t take 5 minutes to understand it properly Hi to all I m stuck on a problem with an absolute positioned element I want it to resize based on a percentage height value relative to it s parent But with no width defined the
More picture related to Should Airbag Light Be On Or Off

How To Deactivate Front Passenger Air Bag Toyota Cars Years 2015 To
https://i.ytimg.com/vi/FLJV_QEmxYc/maxresdefault.jpg

EM s Yoga And Wellness Offerings
https://storage.googleapis.com/offeringtree_tmp/1699060795842_IMG_9728.jpg

TAG Heuer Monaco Chronographs Skeleton
https://www.tagheuer.com/on/demandware.static/-/Library-Sites-TagHeuer-Shared/default/dw80daa3ab/images/Landing/Monaco/Monaco Skeleton/max-verstappen-tag-heuer-m.png
You will need to set a width and a height for a div that is absolutely positioned depending what it contains Your absolutely positioned element will position relative to the first parent element it Ok I missed one thing Your ul element has margin of 16px on top and bottom You have to set the position to relative and margin to 0 for your ul element in order to achieve
[desc-10] [desc-11]

Reasons Why An Airbag Light Will Turn On WUPW news
https://whatsupwoodbridge.com/wp-content/uploads/2020/11/Airbag-light.jpg

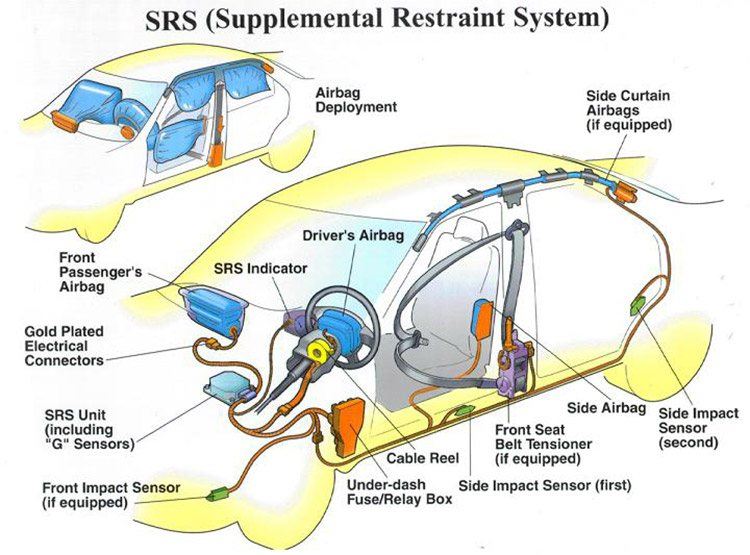
Why Is My Airbag Light On Top 3 Of The Most Common Causes
http://automotivebros.com/wp-content/uploads/2016/12/airbag-system.jpg

https://infinitejs.com › posts › troubleshooting-absolute-positioning
Uncover the secrets to mastering absolute positioning in CSS Learn how to troubleshoot common issues and create seamless web designs

https://stackoverflow.com › questions
Padding inherit on the position absolute child element does indeed work if you re just looking for the child to respect the parent s padding However if you re looking to add additional padding

How To Turn Off Airbag Warning Light Americanwarmoms

Reasons Why An Airbag Light Will Turn On WUPW news

Rame Aparat Za Brijanje Abraziv Garmin Rally Rs200 Opskrba Na Brodu

2021 Toyota Tacoma Airbags

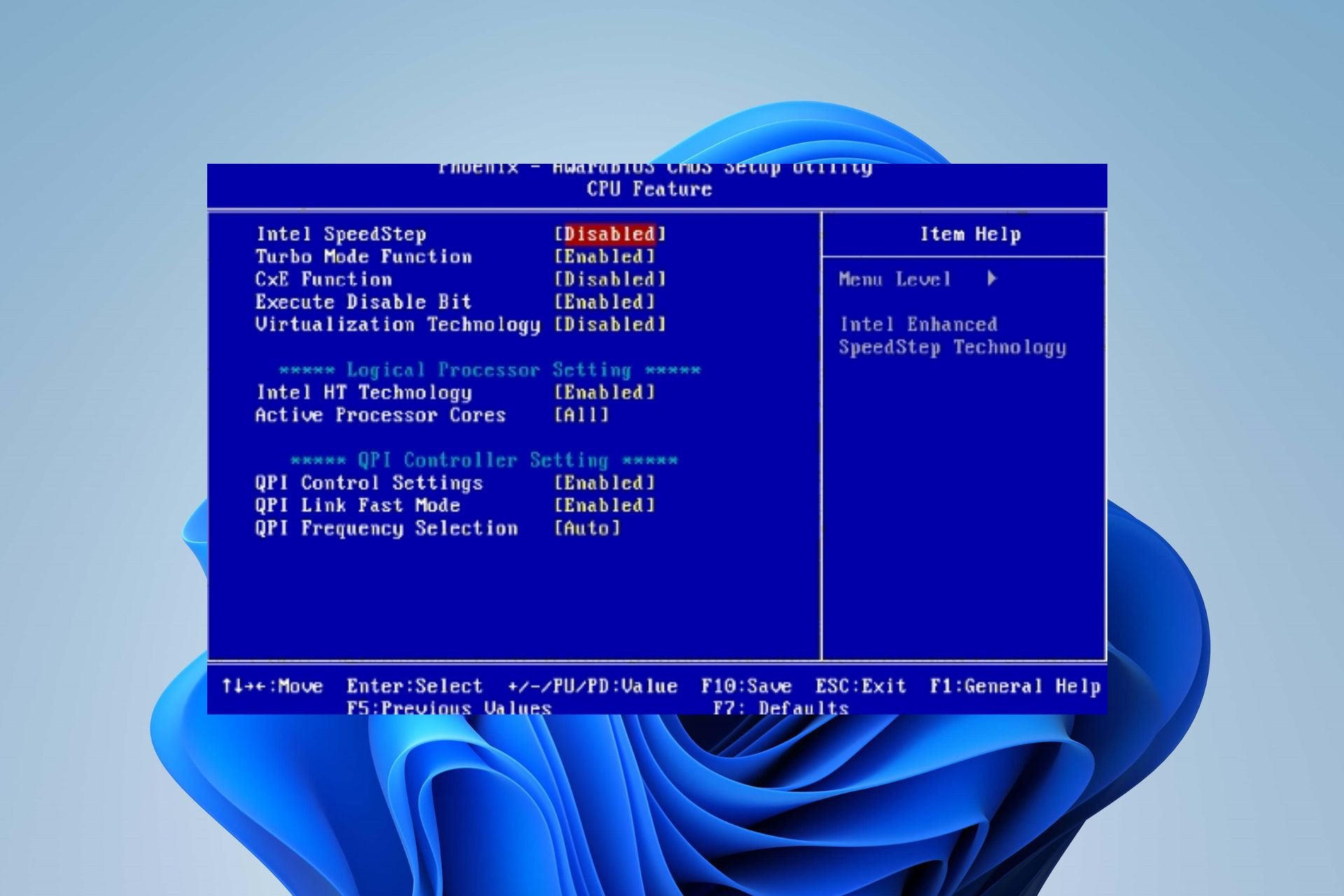
Intel SpeedStep Should You Turn It On Or Off

Dash Light Warning Bryan Swales

Dash Light Warning Bryan Swales

Xelis Hard Fork Switch To XelishHash2 Vipor NET BLOG

Mac Calendar Dark Mode Berte Celisse

Autumn Trees Free APK For Android Download
Should Airbag Light Be On Or Off - Hi to all I m stuck on a problem with an absolute positioned element I want it to resize based on a percentage height value relative to it s parent But with no width defined the